こんにちは!
以前、ブログを最適化したら、速くなった、という話を書きました。
その他にも速くする工夫をしてみたので、備忘録的に書いてみます。
WordPressブログサイトを速くした方法の概要
それではこの記事の概要をみていきましょう。
- グローバルメニューをなくす→かなり効果あり
- 人気記事を画像無しにする→かなり効果あり
- アンカー広告を外す→効果あり
- サーバーで出来る高速化を行う→まずまず効果あり
- プラグインを減らす→多少効果あり
- 画像圧縮→割と効果あり
- ウィジェットでサイドバーに多くを設置しない→少しだけ効果あり
- 広告を減らす→あまり効果なし
これらは私の個人の感想です。
それではそれぞれの設定など、詳しくみていきましょう。
グローバルメニューを無す→かなり効果あり
テーマによっては標準装備されている、グローバルメニュー。
とても便利な機能です。
しかし、グローバルメニューを無くしたら、かなり速くなりました。
グローバルメニューの設置はそれぞれの設定があると思います。
検索やメニューは、グローバルメニューではなく、ウィジェットなどで設置してみましょう。
人気記事を画像無しにする→かなり効果あり
人気記事を画像付きのもからテキストのみにしたら、速くなりました。
ウィジェットやテーマで画像無しを選べる場合は試してみてくださいね!
アンカー広告を外す→効果あり
アンカー広告は常に表示してくれる、とてもありがたい広告です。
ところがこれを設置していると、遅くなったり、スワイプしたときの動きがカクカクします。
無くしても収入にそれほど違いがなければ外すことも検討してみましょう。
サーバーで出来る高速化→わりと効果あり
サーバーによってはブースター機能や遅延読み込みなどの機能があります。
また、PHPをバージョンアップすることでも高速化出来ます。
私の使っているエックスサーバーはこれらの機能が備わっています。
なのでプラグインなどに頼らなくても高速化が実現します。
プラグインはサイトを重くする原因の1つです。
余計なプラグインは入れず、サーバーで実現しましょう。
やはりおすすめはNo.1レンタルサーバーですね!
PRプラグインを減らす→わりと効果あり
よくサイトの高速化というと、プラグインを減らす、といわれます。
実際All in one SEO などの、重いといわれるプラグインを削除してみました。
体感としては、割りと速くなった、というものです。
改善案の上位3つに比べたら、劇的というほどではないないです。
ただ、追い込みというが、効果は確実にあります。
All in one SEOなどのプラグイン機能は、テーマで代用できたりします。
なるべく良いテーマを使って、プラグインを減らしましょう。
画像圧縮→わりと効果あり
スマホで撮影した画像をブログでそのまま使うと、サイトが重くなります。
画像は軽くしておいた方が軽くなります。
私はEWWW Image Optimizerというプラグインを使って画像を最適化しています。
これはすべての画像を一括で最適化してくれる、というものです。
有料版もありますが、無料のままでもかなり使えます。
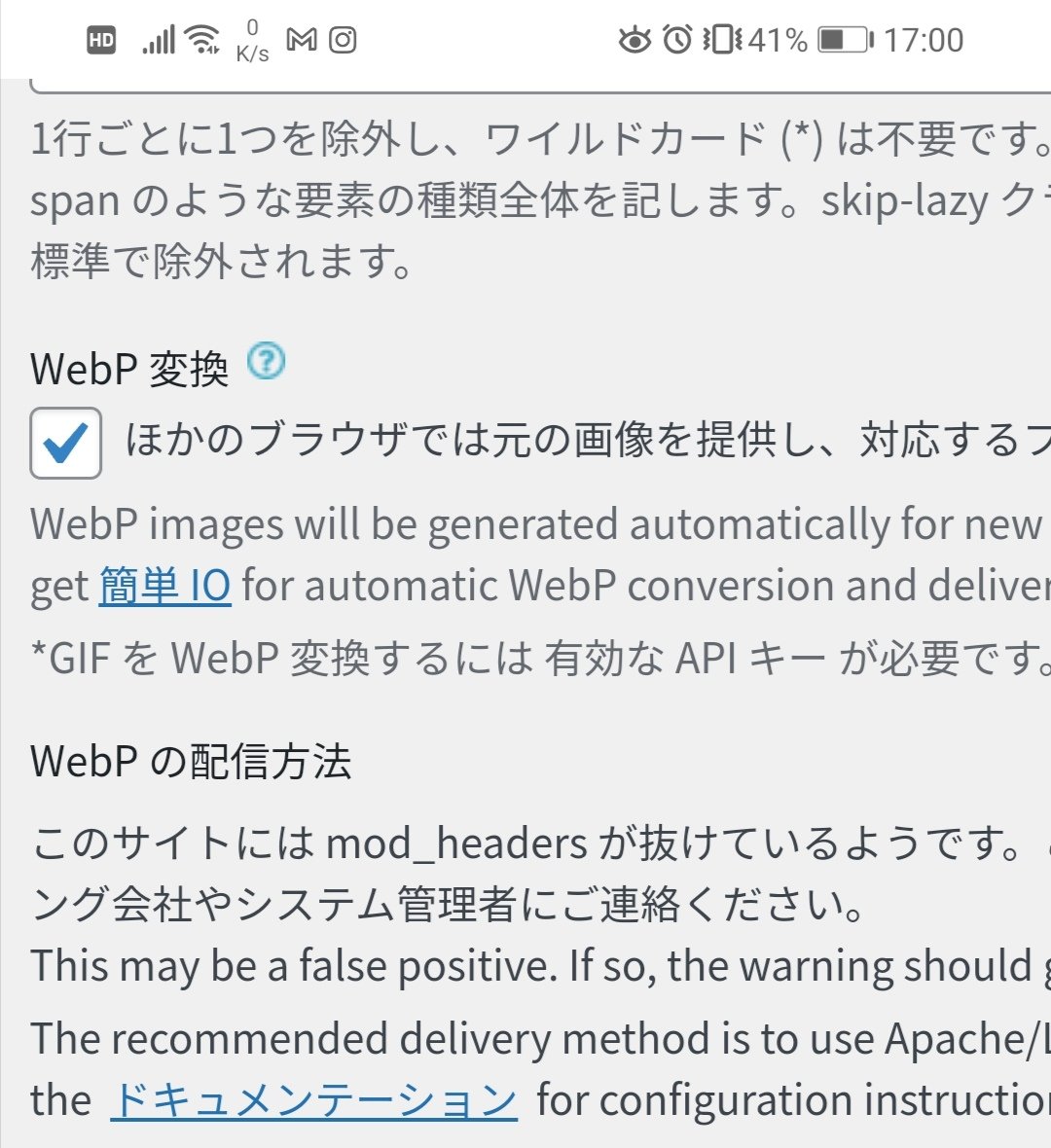
まあ、WebPという、Google規格の軽い画像にも変換してくれます。しかもWebP 未対応の端末には元の画像を見せることが出来ます。
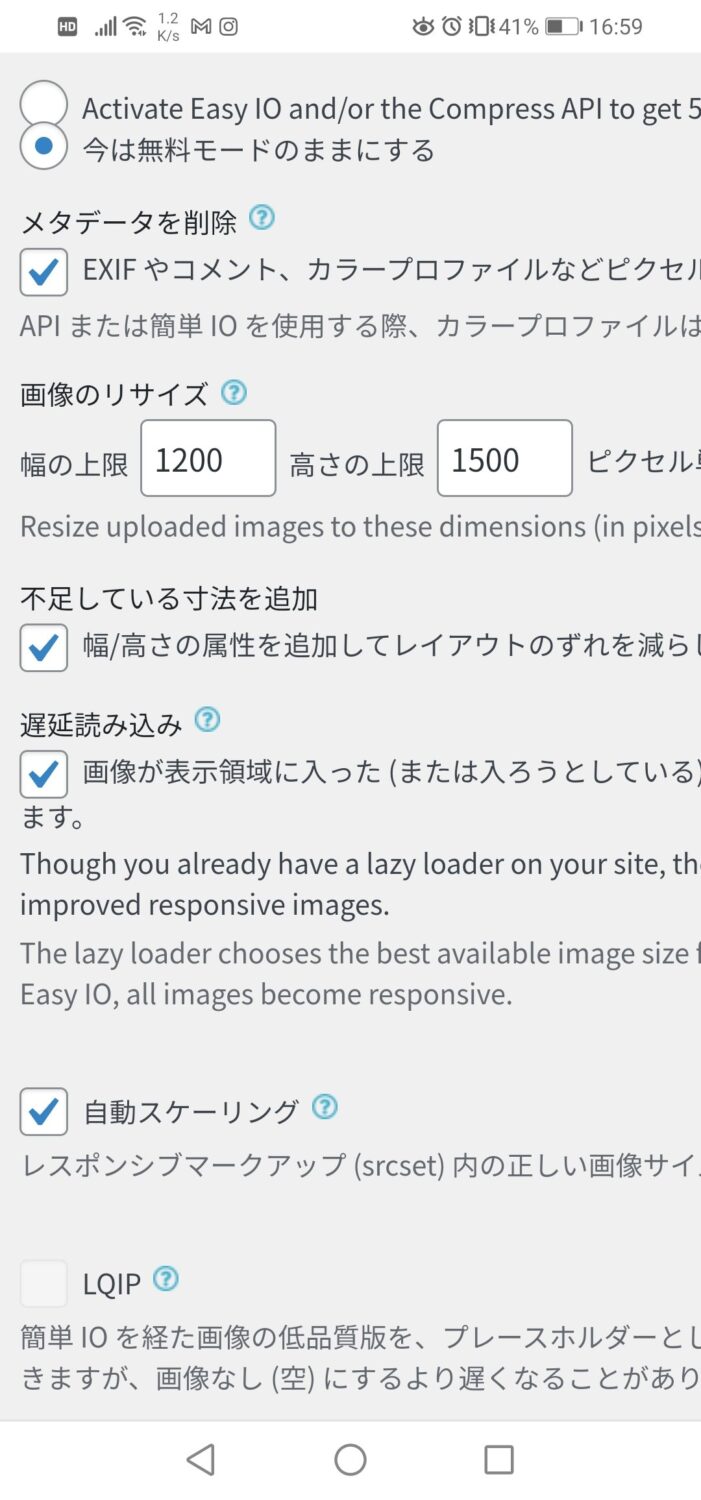
設定は、私は標準の設定のまま使っています。
以下、設定の画像を貼り付けておきます。



このプラグインは重たいらしいです。
なので私は使った後に削除しています。
ウィジェットでサイドバーに多くを設置しない→少しだけ効果あり
ウィジェットで、サイドバーに色々あると遅くなります。
これも必要最小限にしたら、少し効果がありました。
ただ、現在は利便性を考え、サイドバーに色々掲載しています。
広告を減らす→あまり変わらず
広告を減らすということもやってみました。
こちらはあまり変化無し、といった感じでした。
広告を減らして得られる速度よりも広告の収益を優先して、掲載しています。
WordPressブログサイトを速くした方法のまとめ
というわけで、WordPressをサーバー速くした方法をかいてきました。
まとめると
- グローバルメニューをなくす→かなり効果あり
- 人気記事を画像無しにする→かなり効果あり
- アンカー広告を外す→効果あり
- サーバーで出来る高速化を行う→まずまず効果あり
- プラグインを減らす→多少効果あり
- 画像圧縮→割と効果あり
- ウィジェットでサイドバーに多くを設置しない→少しだけ効果あり
- 広告を減らす→あまり効果なし
という感じです。すべて私のサイトでの感覚です。
特に1と2は、ブログの最適化と同じくらい効果がありました。
実測すると、1秒くらい縮まりました。
また、ブラウザの読み込みバーが、止まらずに動くようになまりました。
なので、ストレス無く待てます。
こういうUIが改善する効果がありますので、速く、軽くしたい方は試してみてくださいね!
また、高速サーバーは以下がおすすめです。
プラグインを入れなくても高速化の機能が備わっています。
